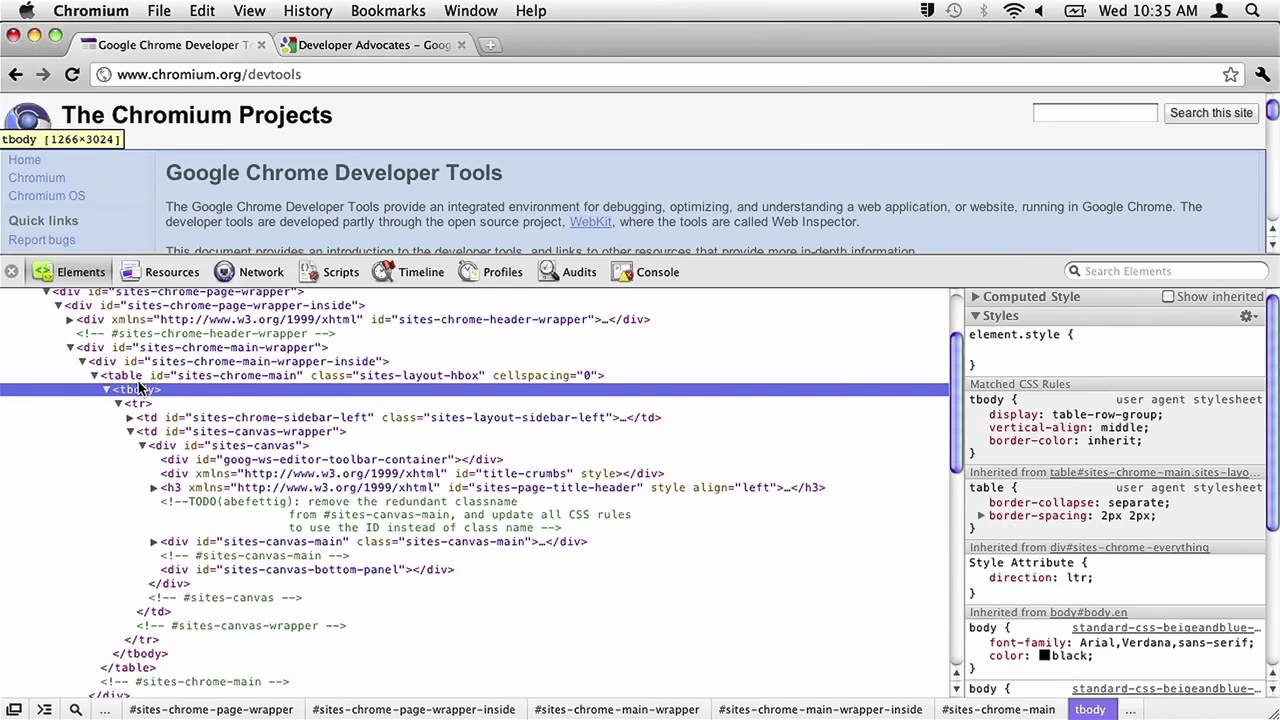
developer tools chrome
Chrome Developer Tools or Chrome DevTools for short allow users to fix issues in their code without leaving the active tab. Google Chrome for developers was built for the open web.
 |
| What Is Chrome Developer Mode What Are Its Uses |
Start today with a special discount.

. Many Useful tools for web developers specially nebies like me. Ad No matter where you are on the web Chrome translates an entire site in a single click. Find the right instructor for you. Test scripts through different 3rd-party extensions and.
Step by Step Implementation. Google Chrome Developer Tools. We covered a small subset of features but. Chrome Developer Tools has a heap of features which can highlight potential performance bottlenecks in your clients webpage.
CICD with real-time reporting smart analysis of failures and a beautiful user interface. We covered a small subset of features but. Guys just remember to clean up the browser cache if. How to contribute to the DevTools.
Chromes Developer Tools allow you to quickly analyze the contentresources of a webpage. The Chrome DevTools Protocol allows for tools to instrument inspect debug and profile Chromium Chrome and other Blink-based browsers. Go to your Chrome Browser Click on the Right Corner 3 Vertical Dots More Tools. This helps you check your Campaign Manager 360 tags.
Ad TeamCity will help you build faster and organize development in the most efficient way. Scratch 3 Developer Tools to enhance your Scratch Editing Experience on httpsscratchmitedu. Web Developer tool from Chrome browser is amazing but. Scratch 3 Developer Tools offered by Coder2357 2.
Choose from many topics skill levels and languages. Capturing a Timeline Trace. DevTools provides a lot of different tools for different tasks such as changing CSS profiling page load performance and monitoring network requests. The docs for Google Chrome Developer Tools has moved.
For example it can be difficult to. Google uses cookies to deliver its services to. Weve implemented the adb protocol directly over USB in Chrome so you you can easily head to Menu Tools Inspect Devices and immediately start your remote. While Chrome has a set of developer tools called Chrome DevTools built directly into the browser there are many features it lacks.
Chrome Developer Tools are meant to assist with. Many existing projects currently use the. It can add new UI panels and sidebars interact with the inspected page get information about network. Easy on the eyes strategy for displaying details about web page.
Angular DevTools extends Chrome DevTools adding Angular specific debugging and profiling capabilities. A DevTools extension adds functionality to the Chrome DevTools. Ad No matter where you are on the web Chrome translates an entire site in a single click. With the Recorder panel in Chrome DevTools you can record and replay user flows export it to various formats eg.
Ad Learn Self-Discipline online at your own pace. Chrome updates automatically to run smooth secure with the latest features. The Sources panel is. Open the Chrome Developer Tools.
Test cutting-edge web platform APIs and developer tools that are updated weekly. Chrome Developer Tools has a heap of features which can highlight potential performance bottlenecks in your clients webpage. Chrome updates automatically to run smooth secure with the latest features.
 |
| The Beginner S Guide To Chrome Developer Tools |
 |
| Open Chrome Devtools Chrome Developers |
 |
| React Chrome Developer Tools React Blog |
 |
| How To Remotely Debug Websites On Android Chrome Browserstack |
 |
| Overview Chrome Developers |
Posting Komentar untuk "developer tools chrome"